
グーグルのアドセンス広告(バナー広告)は、
大きすぎる広告の場合、画面に入りきらないサイズもあります。
また、広告だけで画面の半分以上を占めてしまう場合、
アドセンス規約に抵触して、ペナルティや、
アカウント凍結になる事も!
そんな、大変な事になる前に!
広告自体を、レスポンシブ化させてしまいましょう。
って事で今回は、アドセンス広告のレスポンシブ化の方法を2つ、
お話ししたいと思います。
レスポンシブのコードを発行してもらう方法
1つ目は、自動で広告の大きさを変えてくれるコードを
発行してもらう方法。
こちらの方が簡単ですし、オススメではあります。
まずは、グーグルアドセンスにログインしましょう。
そして次は、広告の設定をクリックして・・・
新しい広告ユニットをクリック!
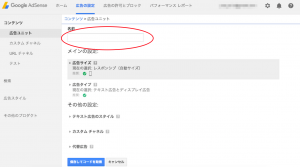
すると、こんな画面になって、新しい広告の種類を追加できます。
「名前」の部分は、管理しやすい名前にしておきましょう。
私の場合は、「ブログ名」+「広告を設置する場所」+「レスポンシブ」
としています。
そしてその下が重要。
「広告サイズ」をクリックすると、
「自動サイズ レスポンシブ プレビュー」とあるので、
これを選択!
他の部分は、もともとの設定どおりで構いませんので、
一番下の「保存してコードを取得」をクリックすると・・・
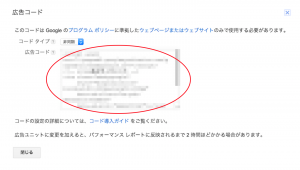
コードが取得できます。
次からは、ここからコード取得ができるようになります。
このコードを設置した広告だと
▼パソコンでの表示①▼
▼パソコンでの表示②▼
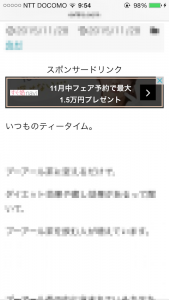
▼スマホでの表示▼
こんな感じに、自動的に最適なサイズに変更をしてくれます。
アドセンスコードを自分で改変してしまう方法
次は、自分でコードを変更する方法。
※今は一応、OKとされているんですが、あくまでも自己責任でお願いします。
まずは、PC用とスマホ用で、2種類の新しい広告のコードを取得しましょう。
今回は、
PC用の広告サイズは「360×280」
スマホ用は、「300×250」
にしています。
<PCコード
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”>
</script>
<!– PC用 –>
<ins class=”adsbygoogle” style=”display:inline-block;width:336px;height:280px” data-ad-client=”あなたのアカウント番号” data-ad-slot=”管理番号“>
</ins>
<script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
<スマホコード
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”>
</script>
<!– スマホ用 –>
<ins class=”adsbygoogle” style=”display:inline-block;width:300px;height:250px” data-ad-client=”あなたのアカウント番号” data-ad-slot=”管理番号“>
</ins>
<script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
この赤い部分をメモしておいて、
下記にコピペしましょう。
<script type=”text/javascript”><!–
google_ad_client = “あなたのアカウント番号“;
width = document.documentElement.clientWidth;
google_ad_slot = “管理番号“;
google_ad_width = 300;
google_ad_height = 250;
if ( width >= 980) {
google_ad_slot = “管理番号“;
google_ad_width = 360;
google_ad_height = 280;
}
//–>
</script>
<script type=”text/javascript”
src=”http://pagead2.googlesyndication.com/pagead/show_ads.js”>
</script>
簡単に説明すると、
「google_ad_slot」▶︎グーグルでの管理番号
「google_ad_width」▶︎広告の横幅
「google_ad_height」▶︎広告の縦の長さ
そして一番のポイントは、
「if ( width >= 980) {」
という部分。
これは、
「画像のサイズが980より大きかったら、下の広告を表示してね」
っていう文字。
他の画面サイズに対応させたい場合には、
色々と試してみてくださいね。






















こんばんは。
アドセンスコードを自分で変えてしまう
ことって知りませんでした。
すごいですね^^
応援完了です。
じゅんじゅん様
こんにちは^^
感想、ありがとうございます。
アドセンスコードを書き換えている方のブログも、
時々見かけます。
ちょっと変わった広告表示もあったりするので、
また見つけたら、ブログにアップしておきますね。
応援、ありがとうございます^^