
アドセンスの自動レスポンシブ広告ですが、
どの広告サイズ(縦長とか、横長とか)が表示されるか?
今まではグーグルにお任せ状態でした。
ただこれだと、なかなか報酬って上がってくれませんよね?
そこで今回は、どんな時でも表示される広告サイズを指定できる、
というコードの改変方法を、
ご紹介します。
人によっては、報酬が10%ほども上がってくれる場合もありますよ!
アドセンスコードの改変方法
まずは、自動レスポンシブの広告コードを取得しましょう。
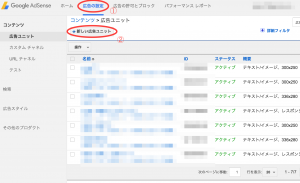
「広告の設定」をクリックしてから、
「新しい広告ユニット」をクリックします。
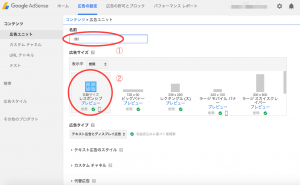
広告を管理するための「名前」を入れて、
「レスポンシブ」の広告ユニットを選びます。
下にスクロールして、
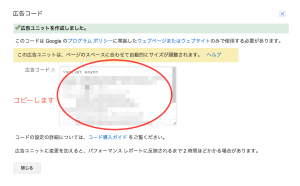
「保存してコードを取得」をクリック。
出てきたコードをコピーして、
Wordでも、メモ帳でも、貼り付けます。
このような、コードになると思います。
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<!– (仮) –>
<ins class=”adsbygoogle”
style=”display:block”
data-ad-client=”ca-pub-〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇〇”
data-ad-slot=”〇〇〇〇〇〇〇〇〇〇”
data-ad-format=”auto”></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
変更する部分は、たった一つだけ。
下から4行目の、
data-ad-format=”auto“></ins>
を、
data-ad-format=”rectangle“></ins>
に改変してみてください。
すると、いつでもレクタングル広告が表示されるようになります。
広告種類の指定コード一覧
レクタングル以外の広告表示方法も、
お伝えしておきます。
一般的に、クリック率が一番高いと言われているのは
レクタングル広告。
ですので、他の広告サイズを表示する必要はないかもしれません。
ただ、もし
「私のブログは、レクタングルが一番クリック率が高い!」
なんてことがある場合。
こちらをお使いくださいね^^
横長にしたい場合
data-ad-format=”horizontal” ></ins>
縦長にしたい場合
data-ad-format=”vertical” ></ins>
















コメントフォーム