
前に、
「アドセンスブログを開設して始めのうちは、
多少の金額の上がり下がりは気にせずに!
それよりもどんどん記事を投稿することの方が大切」
というお話をしました。
→ これ
で、その中でも1つだけ意識しておいた方が良いこととして、
「広告だけは、始めからスマホを意識して配置した方が良い」
という理由を、私のブログへのアクセスを、
PCとスマホの訪問率を開示して説明したんですけど・・・
アナリティクスでアクセス解析をしている人だと、
高機能すぎて、どこをどう見たら良いのかが
分かりにくいかもしれませんので、説明しておきますね。
まずは、アナリティクスにログインします。
次に、調べたいブログを選んで、
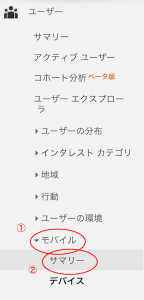
左側にある「ユーザー」の中の「モバイル」、
「サマリー」を選ぶだけ。
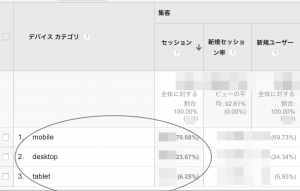
無事に、この画面が出てきます。
これを見たら、PCは完全に無視して、
スマホ向けで作った方が良いと思いますよね~^^;
では今日は、どうしてスマホを意識しなければいけないのか?
重要な理由をもう一つ、
説明しておきます。
スマホに最適化されたサイトじゃないと不利になる
グーグルは、2015年4月21日に、
スマホに最適化されたサイトやブログを、
検索結果で優遇する事を発表しました。
世界中で、急激にスマホの需要が増えたことで、
検索エンジンの需要も、
PCよりもスマホが激増した事による対応です。
この流れになる事は、グーグルが発表する何年も前から
既にみんな分かっていた事。
ですので、
「優遇される」というよりは、
「不利になる」という表現の方が、
正しいかもしれません。
「スマホ向けに最適化する(スマホ向けにブログを作る)」
というと、なんだか難しそうに感じるかもしれませんが・・・
今世の中に出ているワードプレスのテンプレートだと、
ほとんどのものは、自動的にに訪問者さんを読み取って、
勝手にスマホとPCを切り替えてくれるようになっているはず。
ですので、そんなに気にする必要はありません。
ただ、もし気になるようでしたら、
こちらの、
↓
https://www.google.com/webmasters/tools/mobile-friendly/
グーグルのチェックページで調べてみて下さい。
もし対応していない場合でも大丈夫。
今は無料でも、
高性能なワードプレスのテンプレートが
配布されています。
使いやすくて有名なテンプレートとしては、
こちらの2つ。
Simplicity
Stinger
特に1つ目のSimplicityは、私は大好きです(笑)
なんか、洗練されててスタイリッシュ、
オシャレな感じがしませんか?
このテンプレートにしているだけで、
あなたのブログも、プロっぽく仕上がりますよ。
ちなみに、わたしが運営しているアドセンス用ブログは全て、
simplicity を使ってますし、
私の教え子さん達もみんな、使ってる(はず)です。
アドセンス広告も自動で切り替えられる
もともとは、パソコンでの対応しかしていなかった、
アドセンス広告。
スマホの急激な普及によって、
今ではレスポンシブ化(自動的にスマホ最適化)してくれる広告も
選べるようになってきました。
アドセンスの規約としても、
画面から少しでも広告が切れてたりしてしまうと、
規約違反になって、
アカウント停止されたりする恐れがありましたしね。
非常に安心出来るようになりました。
ただこれだと、「どのサイズ」「どの種類」
の広告が表示されるのか、
コントロールできません。
縦が短くて、横長の広告ばかりだと、
ほぼ間違いなく、クリック率が下がってしまいます。
そんな対策の一つとしては、
アドセンスコード自体を改変する方法もあります。
もし興味があるなら、
お伝えしますので、ご連絡くださいね。
ちなみに私は全ての広告で、
- 300×250
- 360×280
しか表示しないようにしています。
「自動サイズ」で、
アドセンスにまかせっきりにしていると、
10%ほど、報酬が下がったことがあったんで。。。
- ブログ最適化がされているか?
- アドセンス広告の設定
だけは、はじめに設定しておいて下さいね。
















コメントフォーム